Pages作成のルール
ページを作成するときは、ページごとのちぐはぐ感をなくすため
極力ここに記載されているパーツを使用してください。
Pages作成手順
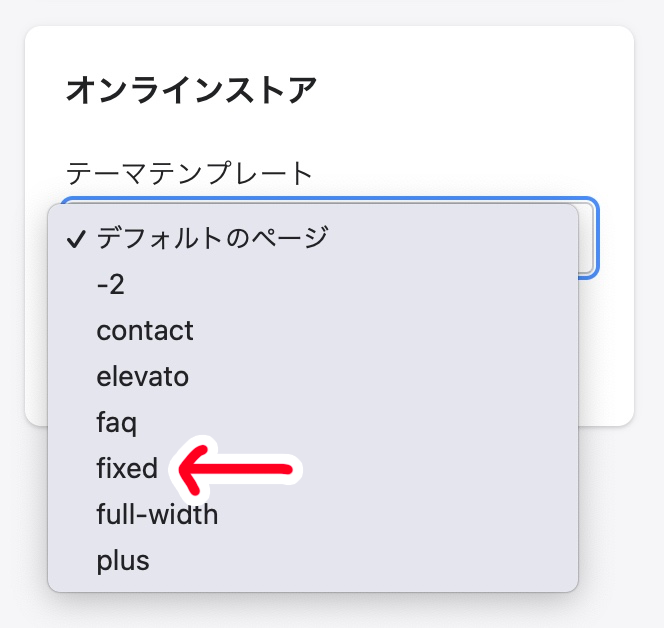
1テンプレート「Fixed」を選択する
コロニーさん(Web制作会社)が開発用に使用してたテンプレートです。作りを揃えるため、そのまま同じものを使用します。
※枠のサイズが決まっているため、一面使いたい場合は「full-width」など、凝ったことしたい場合は別のテンプレートを使用ください。

2極力共通のタグ・クラスを使って、統一ルールを守ってページを作る
ページごとのちぐはぐ感をなくすため、極力共通cssに設定されているものを使用してください。
共通タグ、クラス一覧ルール一覧
▼ページを「div」で囲って「wrapper」「そのページ用のclass」を入れる
wrapeer使わないと横幅が他のページと変わっちゃうので使ってください。▼サイト内にリンクする時は短縮のものを使う
誤→ https://winds-score-com.myshopify.com/pages/faq正→ /pages/faq
▼基本的にセクションごとに「div」や「section」ではくくらない
見出しタグにマージンが設定されているのでそれの力を借りてくくらずに調整します。▼ページ独自のcssを書く時は他のページや要素に影響がないようにするため下記に注意
・そのページ用のクラスの下にcssを当てる。(例:.page-catalog .title-text)・pages内に直接「style」を書く
▼PDFをリンクにする際はPDFアイコンを使用する
▼ボタンやリンクを設定する際は、その先の文言一致させる
PDFのページが自由になりがちなので特に気をつけてほしいです。▼アイコンは白抜き(黒抜き)のものを使う
大体フリー素材を使うと思うので、線のものを使うと線の太さがまちまちでダサいので…▼別テンプレートを使用した場合、共通タグが動かないので、全体を「page-content-fixed」のclassでくくる
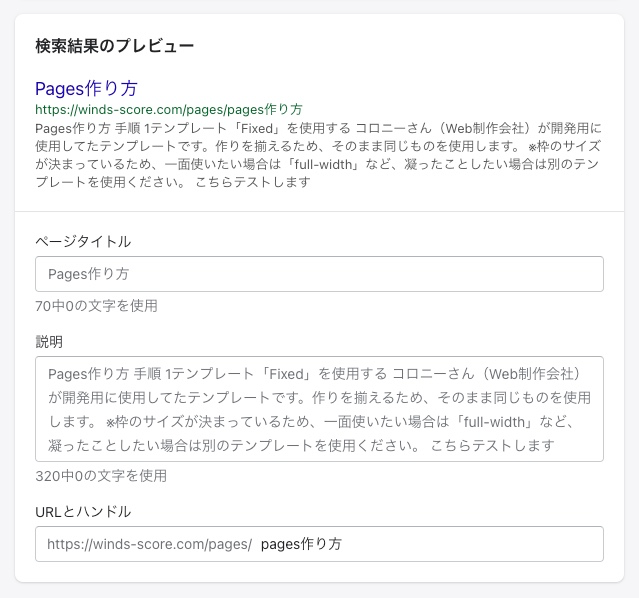
3URLやページの説明を整える
Google等で検索した結果に表示されるところなのできちんと設定するのが望ましいです。
- 「ページタイトル」は開けた時の「h1」と必ず一致させる
- 「説明」は見にくいので短くまとめる(そのままでもまあ大丈夫です)
- 「URL」は表に出ても恥ずかしくないものに(途中で変えてもリダイレクト作成するにチェック入れてば大丈夫)

共通タグ、クラス一覧
キーワード検索
- h1
見出し1。タイトルのトップに使用して下さい。
見出し1
- h2
見出し2。各章の一番大きい見出しに使用して下さい。
見出し2
- h3
見出し3。さらに細かい見出しに使用して下さい。
見出し3
- h4
見出し4。一番小さい見出しに使用して下さい。
見出し4
- span、strong
強調時に使用。適宜選択して使用して下さい。
spanタグ、strongタグ
- ul、li
リストを表示したい際に利用して下さい
- リスト項目1
- リスト項目2
- リスト項目3
- 中央揃え
h1の見出しの下などに使用します。spanタグに「class="center-text"」を入れます。
中央揃え
- 数字の見出し
手順の説明などに使用します。spanタグに「class="number"」を入れます。
1タイトル
- アイコン画像
PDFに飛ぶボタンなどのリンクの前に使用します。imgタグに「class="icon"」を入れます。
- グレーの枠で囲む
強調したい時やブロックを作りたい時に使用します。「class="memo"」を入れます。
テキストテキスト
- YouTube埋め込み
YouTubeを軽く表示できます(サムネを表示して、クリックしたらYouTubeになる)
- テーブル
tableタグに「class="winds-table"」を入れます。
| タイトル1 | テキスト1テキスト1 |
|---|---|
| タイトル2 | テキスト2テキスト2 |
- クーポンコード
クーポンコードをコピーするセクションです。コピペして使用してください。
クーポンコード